While live events are something that many people enjoy, not everyone is able to experience them due to high ticket costs, (dis)abilities, inability to travel, and other reasons. VRventHub is a website and app that allows people to attend an event using virtual reality for a fraction of the price, while facilitating content creators to deliver an interactive experience to their audience. It is an event hosting platform where you can sell tickets and stream an event within the platform; content creators and venue owners hold the responsibility of production setup and quality.
VRventHub
VRventHub is a platform focused on VR event personalization; the user can choose a variety of events depending on their taste including raves, galleries, local shows, etc. Part of the interaction experience will include VRventHub subscriptions, VR ticket location so that the user can switch views during the event, accessibility from any device, and an enhanced user interface in which either music festivals or small local artists can be creative in the way their VR experiences are delivered to their audience and make profit. We provide an intuitive user flow where users purchase tickets and access the content easily.
Team Project
Role/Responsibilities: UI/UX Desing, UX Research, Competitive Audit, User Flows
Timeframe: 12 weeks
Focus: For this project, we mainly focused on the mobile version. As a separate project, I will develop the VR version of the app.
Overview
Problem Statement
While live events are something that many people enjoy, not everyone is able to experience them due to high ticket costs, disabilities, inability to travel, and other reasons.
Users will be able to attend live events in virtual reality on their computer, tablet, phone, or VR headset in an immersive way and for a cheaper price, where they will have a sense of control over their unique experience. The user will be able to join diverse events from their comfort of their preferred location.
Sense of Possibility
Competitive Analysis
Five competitors were analyzed to gain insight on key aspects of the product design, such as user interface and the scope of services to be included.
The Following Competitors were analyzed:
Cercle
NextVR
Youtube VR
Soundscape VR
Wave
Many competitors had limitations on devices that could be used as well as other customization options.
Lack of experience customization.
The user interface design of several competitors may cause overload for some users.
There is no all-in-one VR event ticket web/app where a user experience is only provided by one platform (use of third parties).
These platforms' primary focus is on the end consumer experience, but they have no interactive tools for content creators to deliver their VR experiences.
Expensive VR headsets are required to be purchased.
Competitor Limitations
Opportunities
Many competitors had limitations on devices that could be used as well as other customization options. VRventHub aims to offer event streaming on a wider variety of devices and with a larger degree of personalization. The app’s inclusion of a ticket purchasing component is an additional consideration not offered by most other competitors
Understanding Users
Target Users
The product will be aimed toward individuals who would like to feel the experience of a live event, but are not able to attend for various reasons including high ticket costs, (dis)ability, inability to travel, environmental discomfort, inability to secure tickets, and more. Additional target users include companies, theaters, and producers that would like to expand their event audiences by allowing people to attend virtually.
Personas (Producer perspective)
Personas (Viewer perspective)
Design Process/Challenge
How can we present our product in a way that it appeals to a wide array of potential users (including both event attendees and event hosts)?
What features can we include that allow users to experience the product in the most comfortable way possible?
How can we convince potential users to use our product rather than attending an event in-person?
Framing the Challenge
Ideation
Logo created by Jesse Sanderson
Wireframes and prototyping (1st iteration)
Here you can observe a summary of our initial wireframes and user flows.
Login flow: Create an account>select your devices>choose your preferences
Main pages: navigate between the: ”home page” ” saved events” ” your profile,” “purchased tickets”
Purchasing a ticket: See event information>see different VR view options>personalize your experience>purchase tickets.
Wireframes overview
User testing
High-fidelity mockups (2nd iteration)
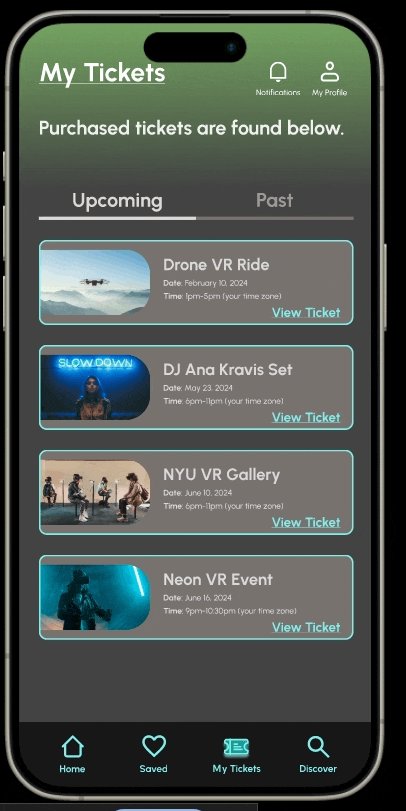
My Tickets: Users have access to their purchased tickets, with the ability to share and see event descriptions. Users can join live as well.
Top bar: Profile, notifications, switch between Upcoming and Past Events.
Bottom navigation bar: navigation among different tabs.
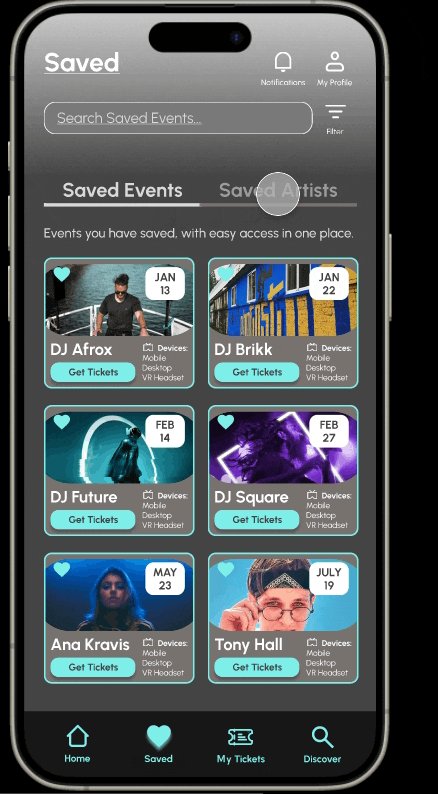
Saved: Users have access to their saved artists and events, additionally they can access artist’s and event’s profiles.
Top bar: Profile, notifications, search, filter (type of artist/events), switch between saved artist and saved events page.
Bottom navigation bar: navigation among different tabs.
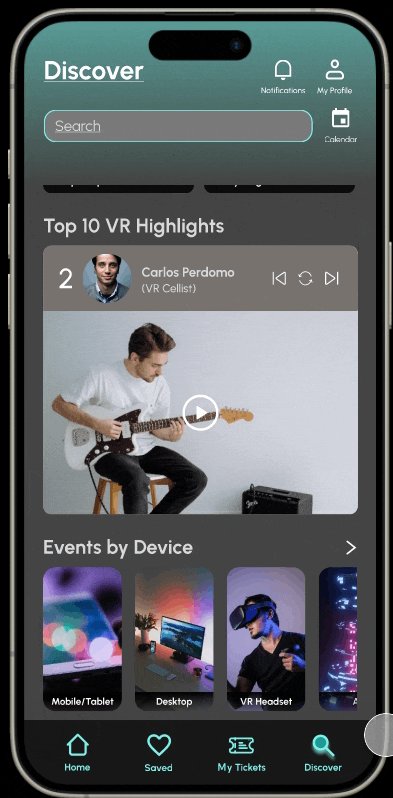
Discover Users see different types of events, divided by category. See top chart highlights, and choose events by device type.
Top bar: Profile, notifications, search bar and calendar pick,
Bottom navigation bar: navigation among different tabs.
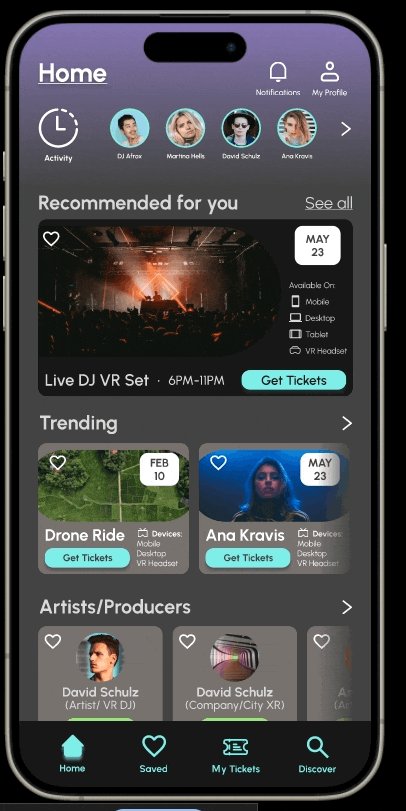
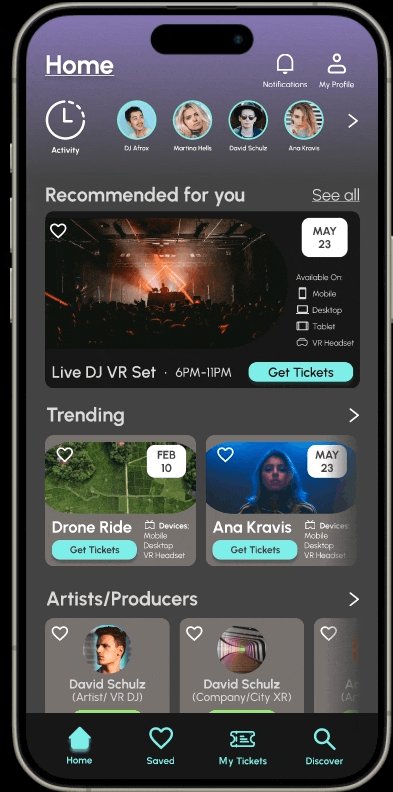
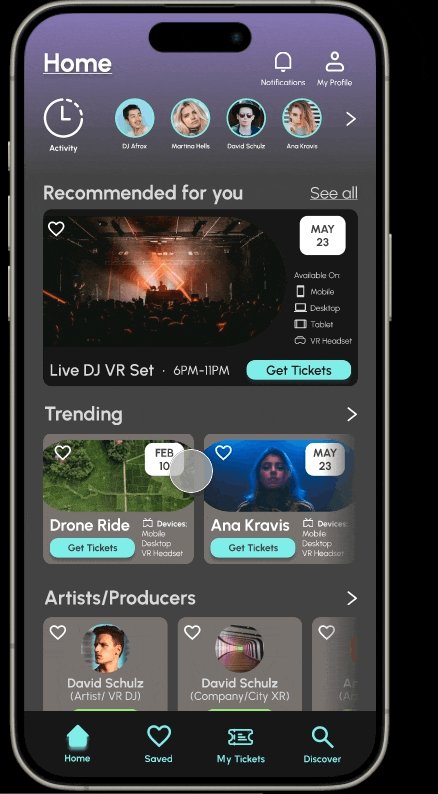
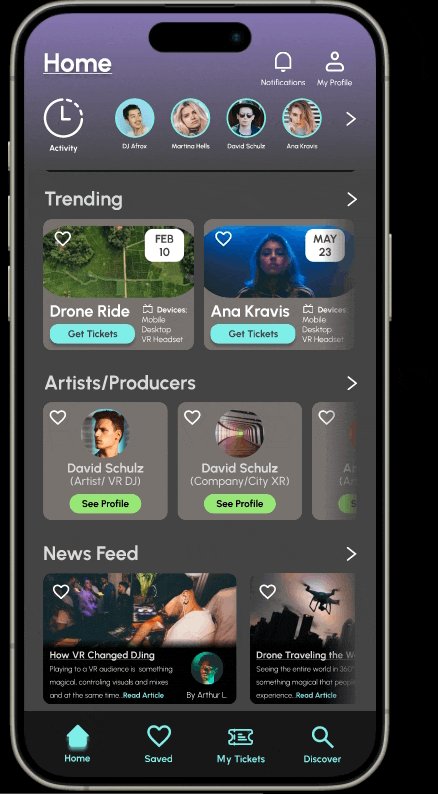
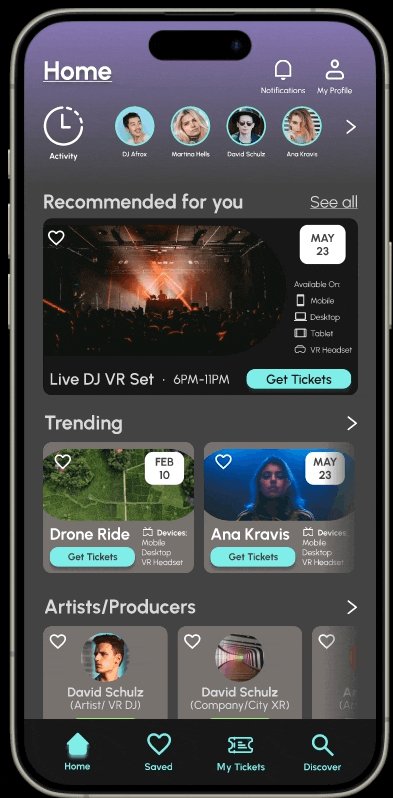
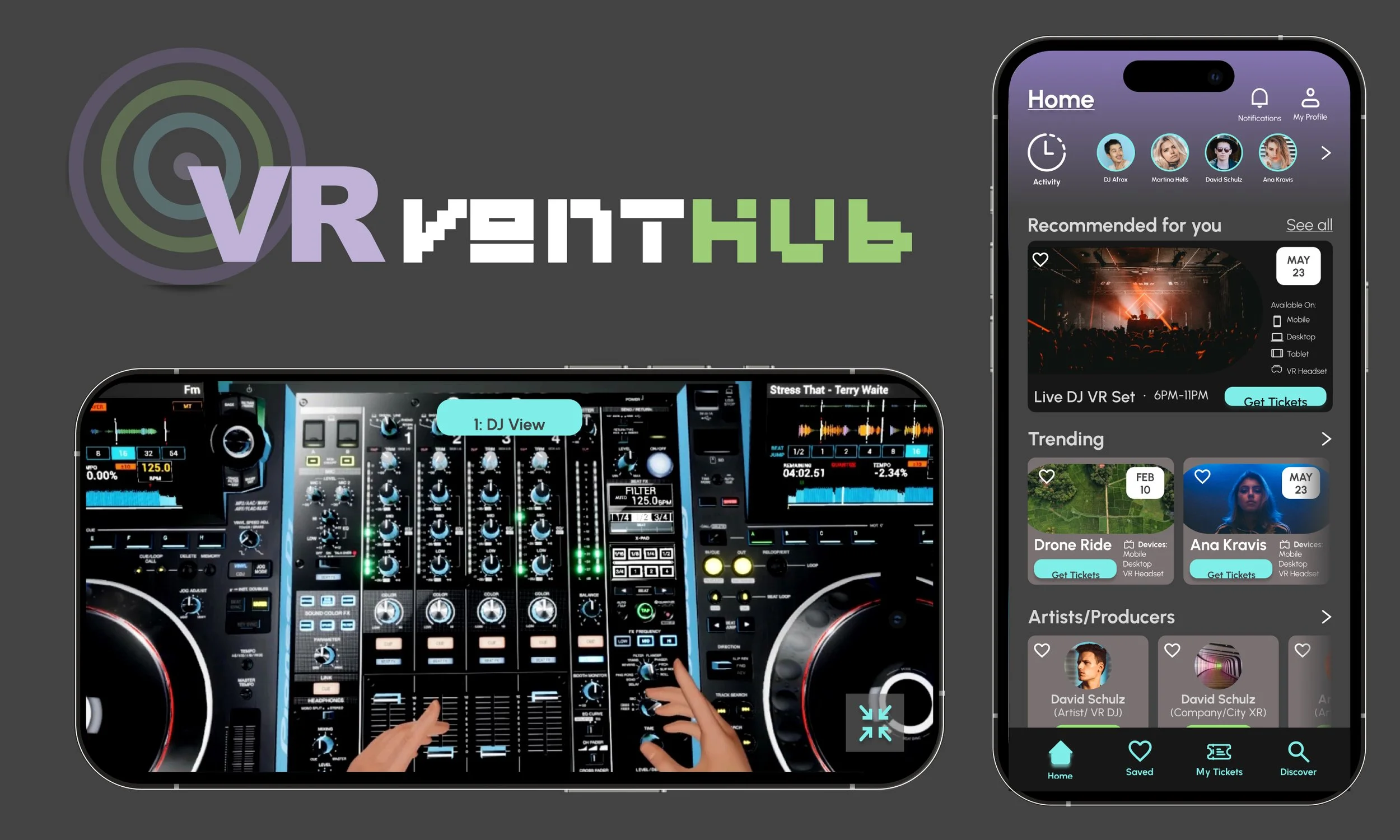
Home page: User can see recommended, trending events, and check artist’s activity.
Top bar: Profile, notifications, and artist’s activity.
Bottom navigation bar: navigation among different tabs.
Flows/Features
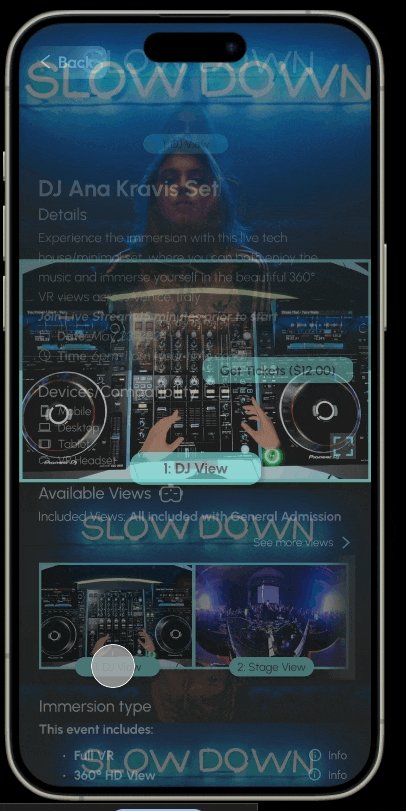
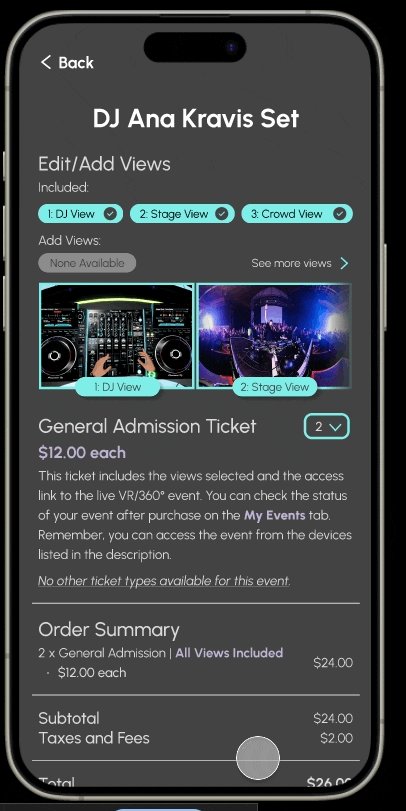
Tickets/Join Event
Users can personalize their tickets by choosing their preferred views, they can preview how the view/location of the ticket will look like, and decide if they want to add a view for an extra price.
Users can see compatible devices (mobile, tablet, desktop, and VR headset), additional information about the event, and artist.
Login/Register
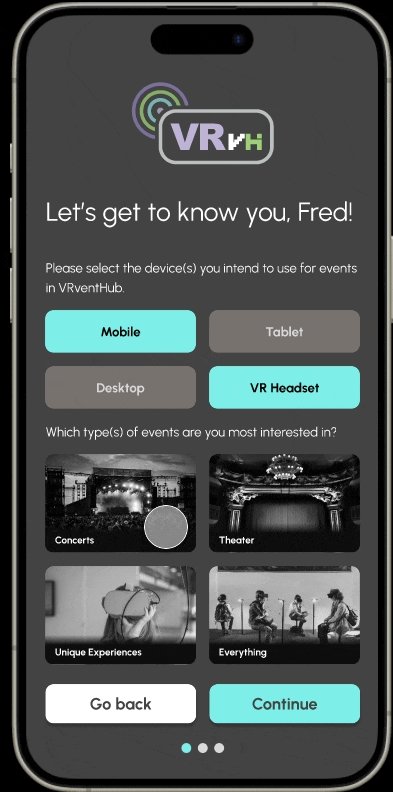
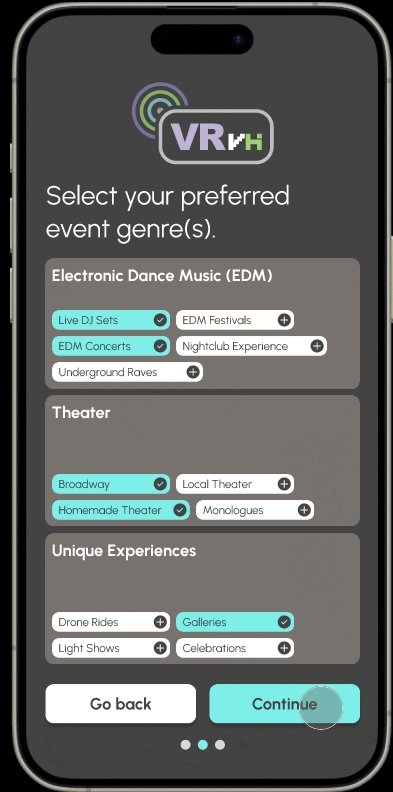
Throughout the registration process, the user adds personal information, and preferences including device choice, events of interest, and favorite artists.
User can register as a viewer or content creators.
This user flow is not 100% complete and is at a mid-fidelity stage.
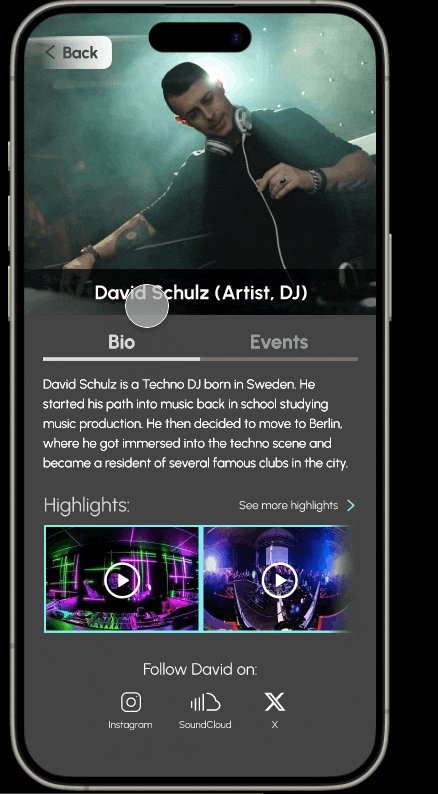
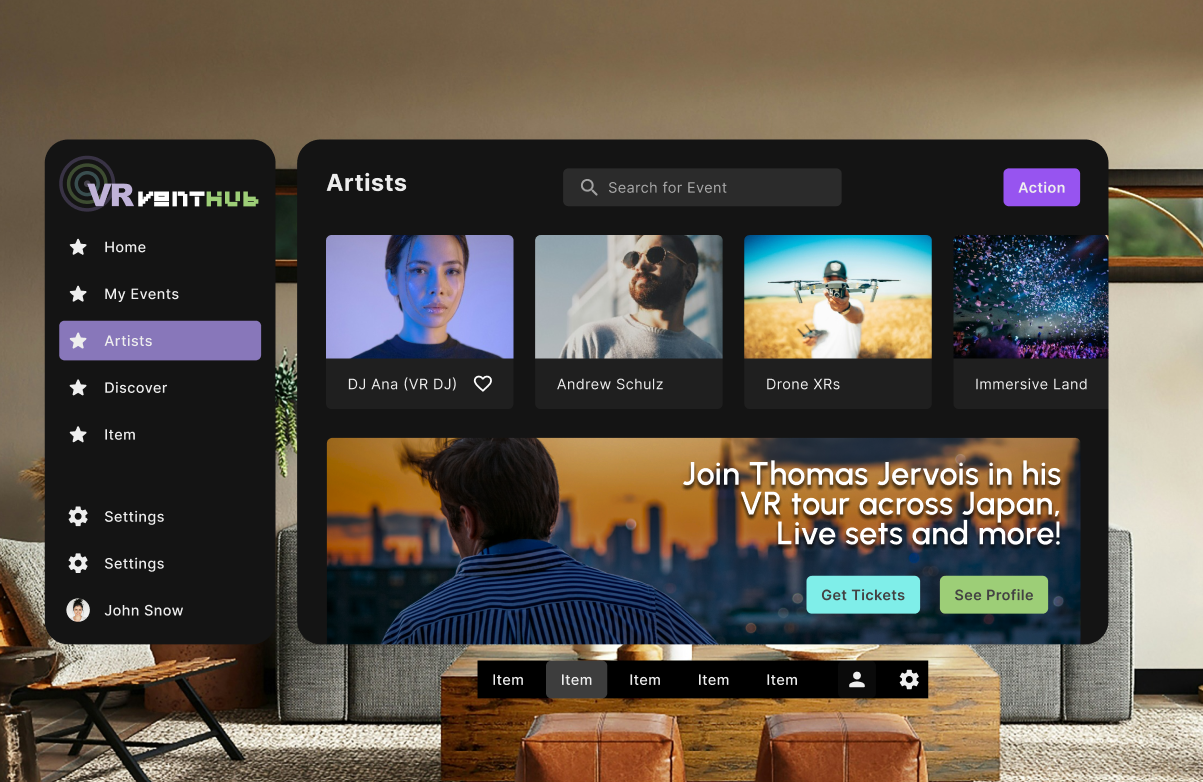
Artist Profile/Saved Artists
Users can see their saved artists and events, they can visit Artit’s profiles and see their highlights and upcoming events.
There is a news section in the home page dedicated to artist and event updates.
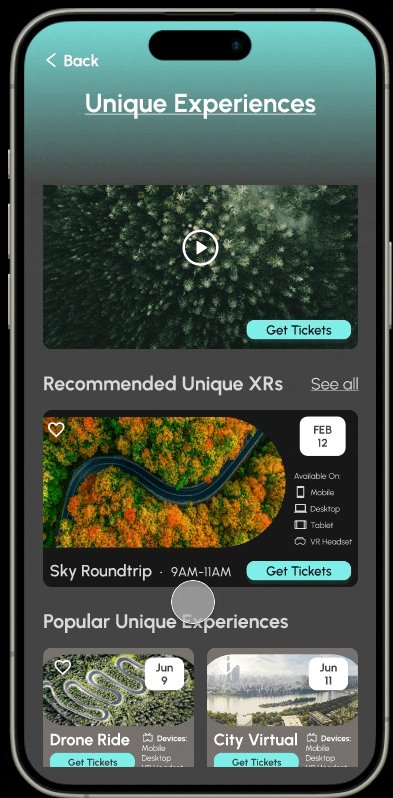
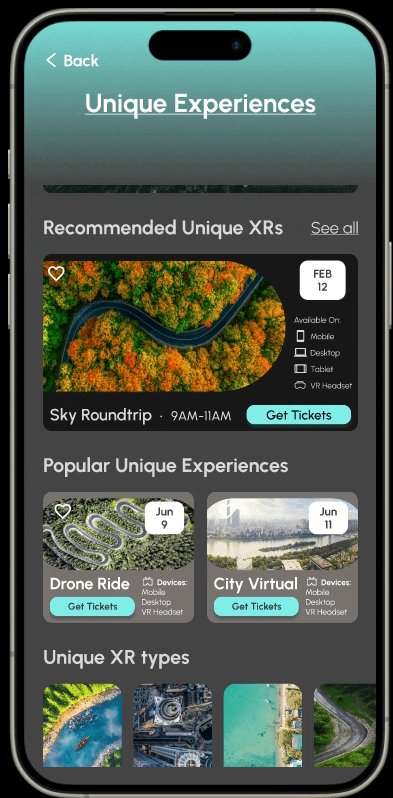
Discover/Unique Experiences
Users see different types of events, divided by category. See top chart highlights, and choose events by device type.
Users can choose among different categories>”Unique Experiences”>See the top chart of “unique experiences”, types and news feeds.
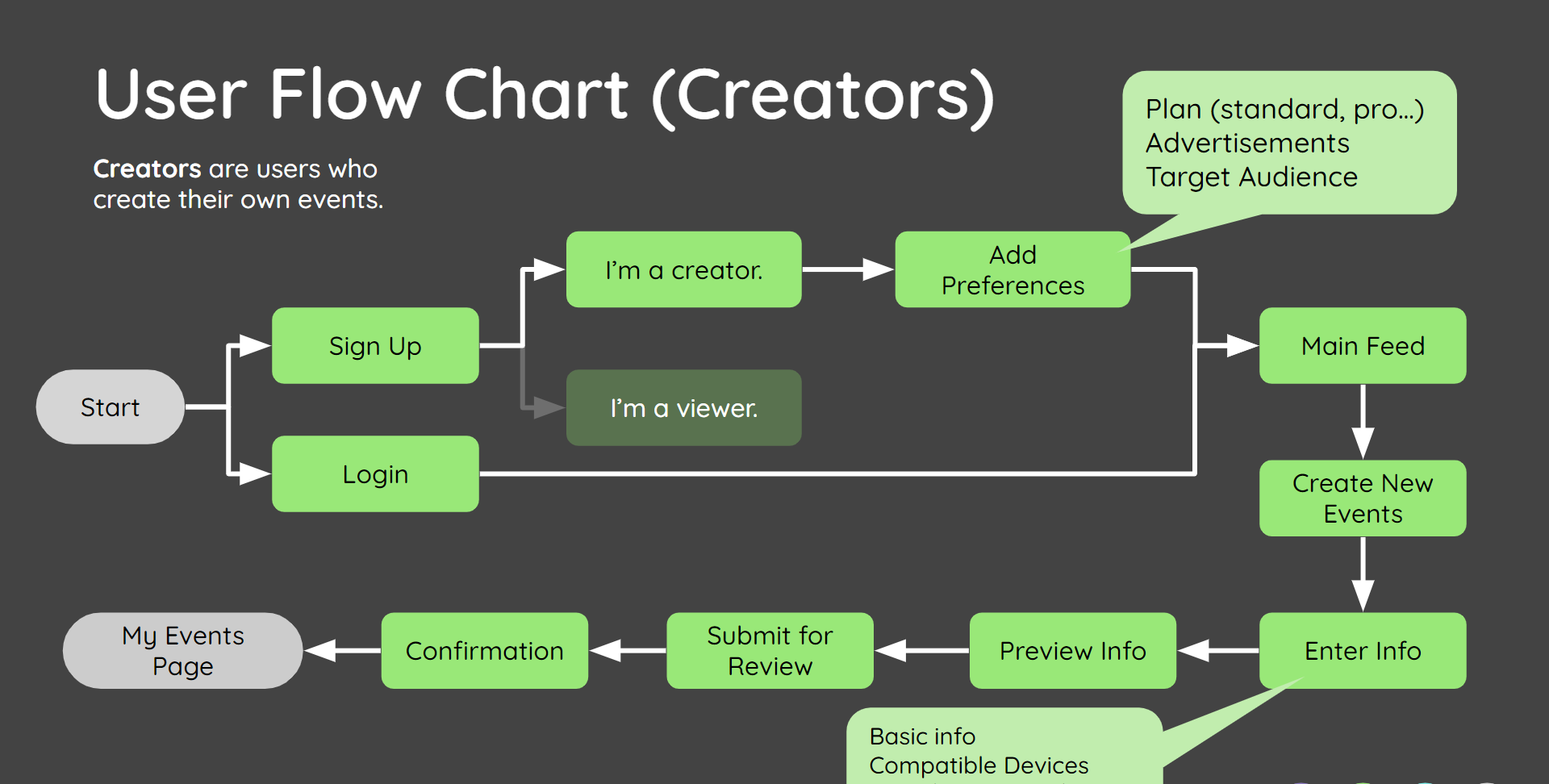
Creator Mode
The user can switch to viewer mode from the profile page.
Users can create a new event, choose the type of event, compatible devices, and different viewpoints from where the user will see the concert/event.
Add and different viewpoints and choose prices
Modify event before posting
Post-event and see future and past events
Demonstration
Speed up the video to 1.5x
I had a great time working on this project. I am passionate about events especially EDM related. We wanted to create an application where people access VR events from a diverse range of devices. As well we wanted to allow our users to create and promote their events using our application. We received great feedback not only from our testers but different people across a variety of industries including Music, Arts, and Tourism among others. Even though we created this project for one of our master classes, this idea came from a business perspective where I believe it will have a lot of potential.
Future steps:
We intend to improve and fully finish the Creator user flow
As a separate project, I will create the VR version of the app following spatial design guidelines.
Conclusion