PART 2 (VR Focus)
Length: 10 weeks
Solo project
Tools used: Figma, Bezi, Shapes XR.
Status: Currently in Development
VRventHub part 2
For part two of this project, I decided to focus on the VR UI of VrventHub. This is a solo project that I wanted to elaborate on my own, to gain more knowledge of spatial design and delve into new prototyping tools.
Design Challenge
My goal for this project is to learn about spatial design and gain experience using new emerging prototyping tools. Spatial design is becoming more popular and learning how to use new tools in the early stages will give me a competitive edge in the industry.
From scratch I started to learn about VR spatial design. It was important to understand how the user interacts with its surroundings, As well as how the user will manipulate it to personalize the immersive experience. Currently there are not a lot resources online in regards to VR UI design, so deep research and alternative sources were necessary to gather the necessary information.
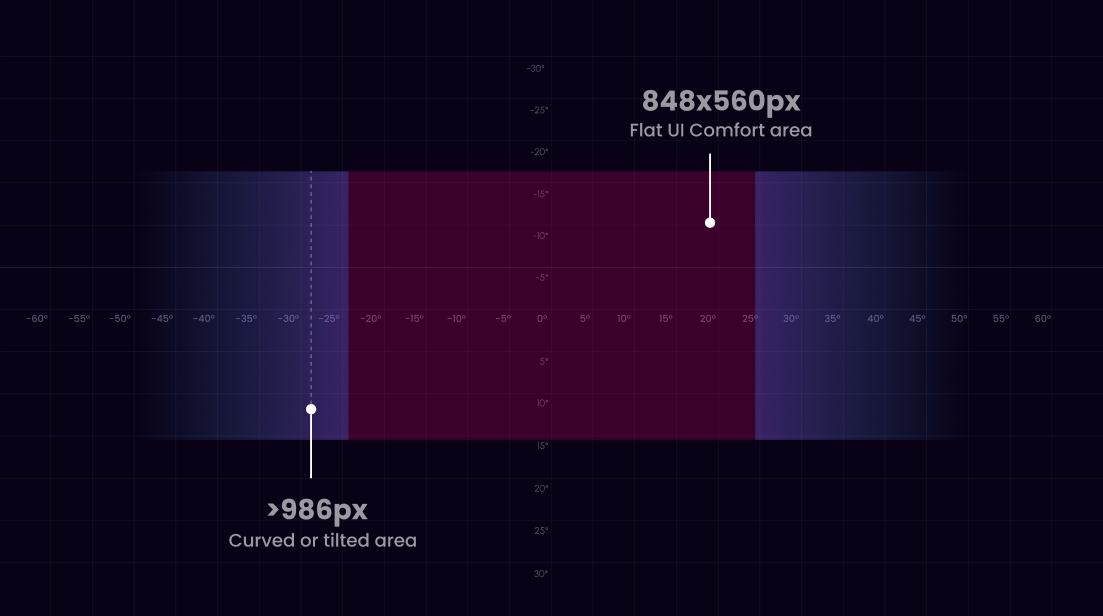
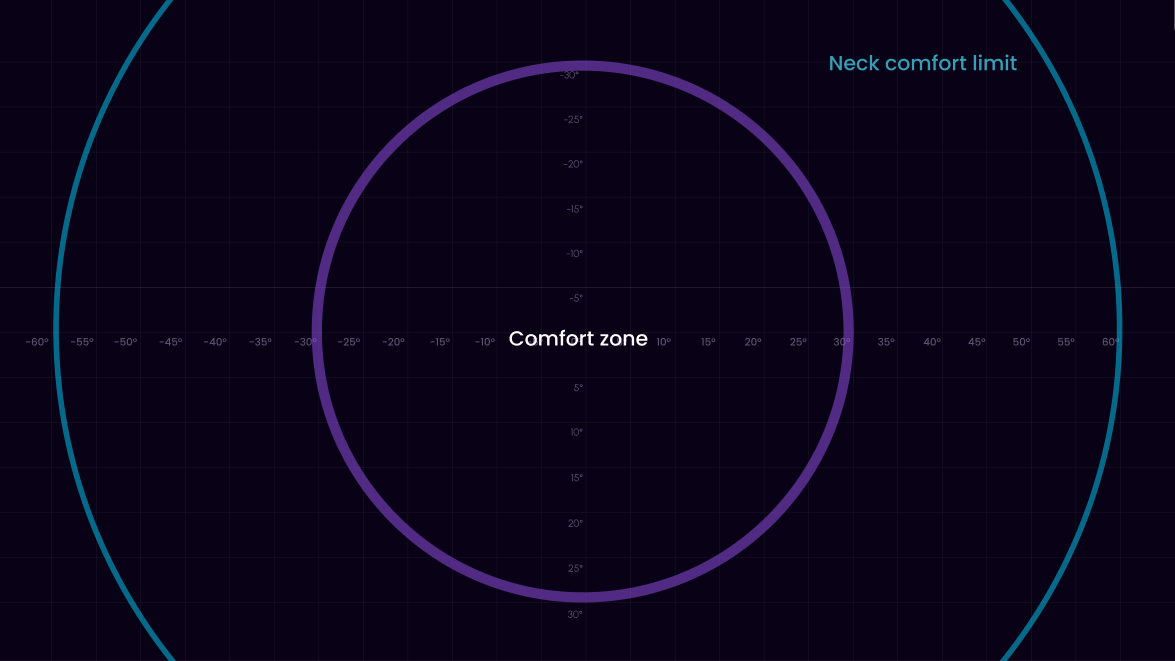
After doing some initial research I was able to find a source with an accessibility guide which included templates and a small design system for the Meta Quest. I learned about the importance of the FOV (Field of View). When utilizing VR, AR, or XR headsets, field of view describes the width (amount) of the observable virtual world that you can see at any given time. You may enjoy more without turning your head the broader the field of vision, or FOV. Typically, FOV is expressed in degrees.
Field of View
positioning of the horizontal field of view. In augmented reality, a field of vision of between 30 and 50 degrees is ideal. A significantly broader field of view (FoV) is provided by VR; it typically ranges from 90 to 110 degrees, with some high-end devices going as high as 120 degrees.
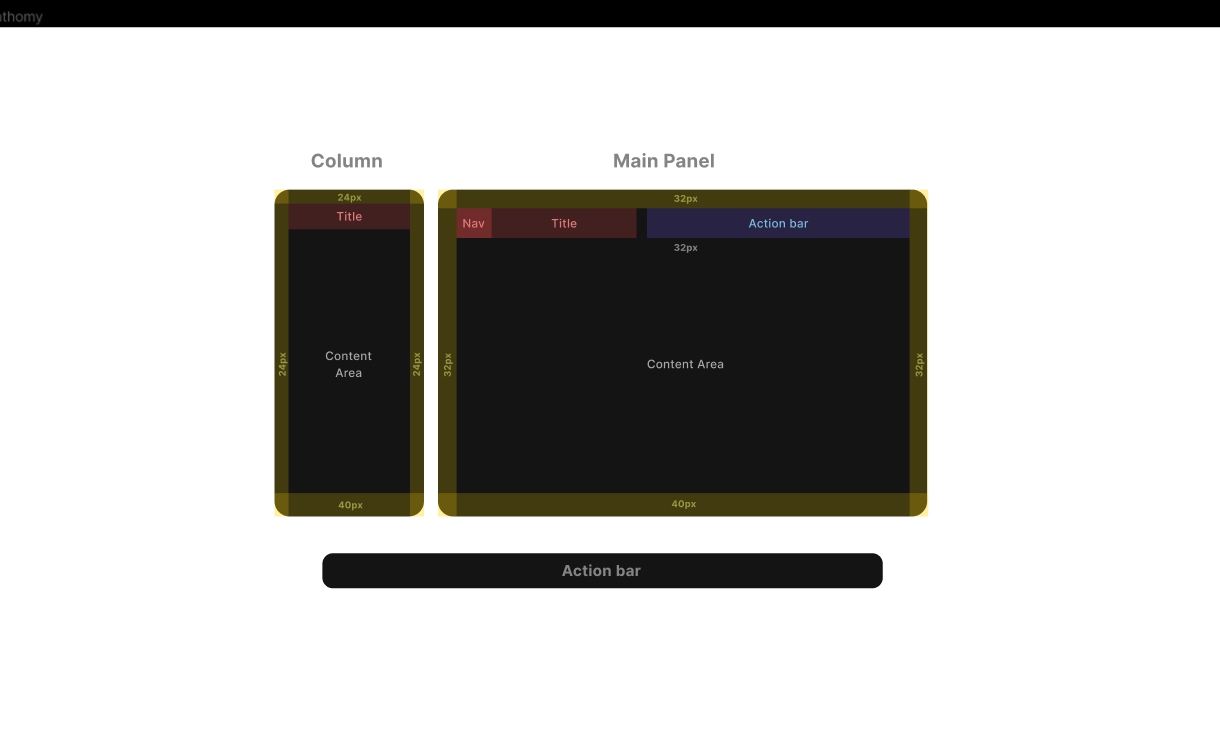
The design system was taken from FloatGrids an AR VR Design System for the Meta Quest.
Design System
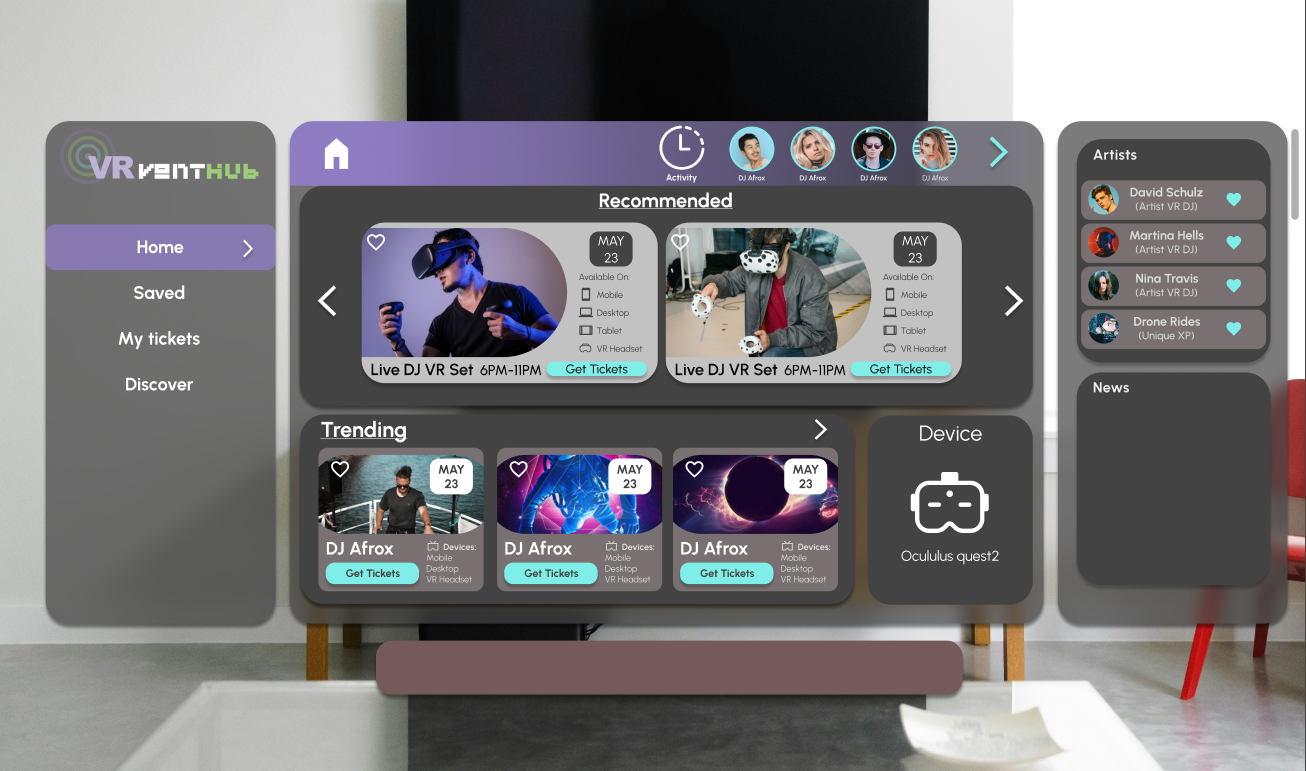
This first UI mockup was created during the first stage of VRventHub, while I created the mobile version. For this design, Spatial VR accessibility guidelines were not taken into consideration
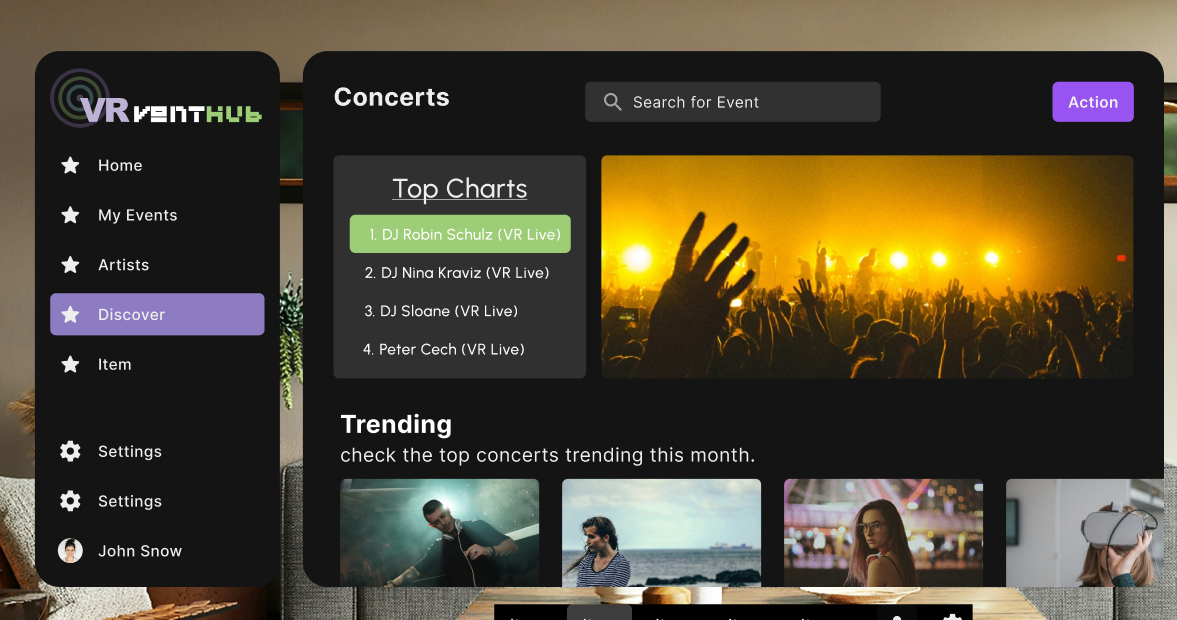
First Iteration
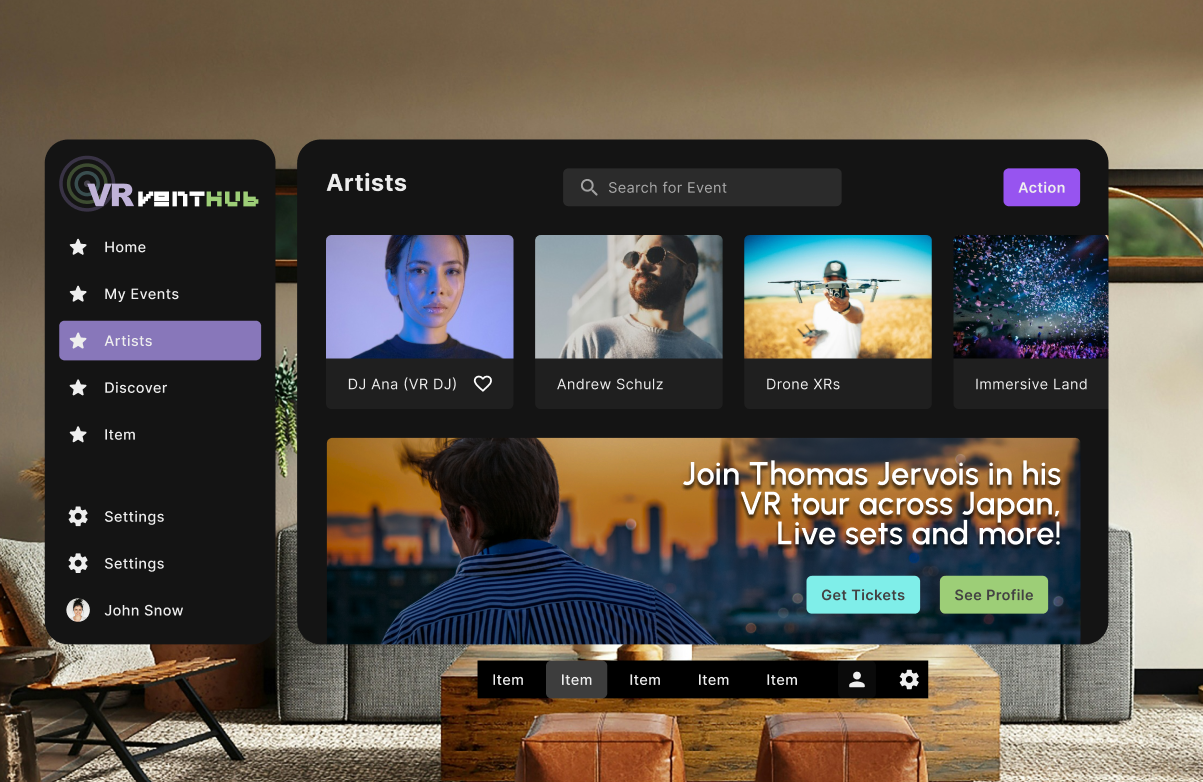
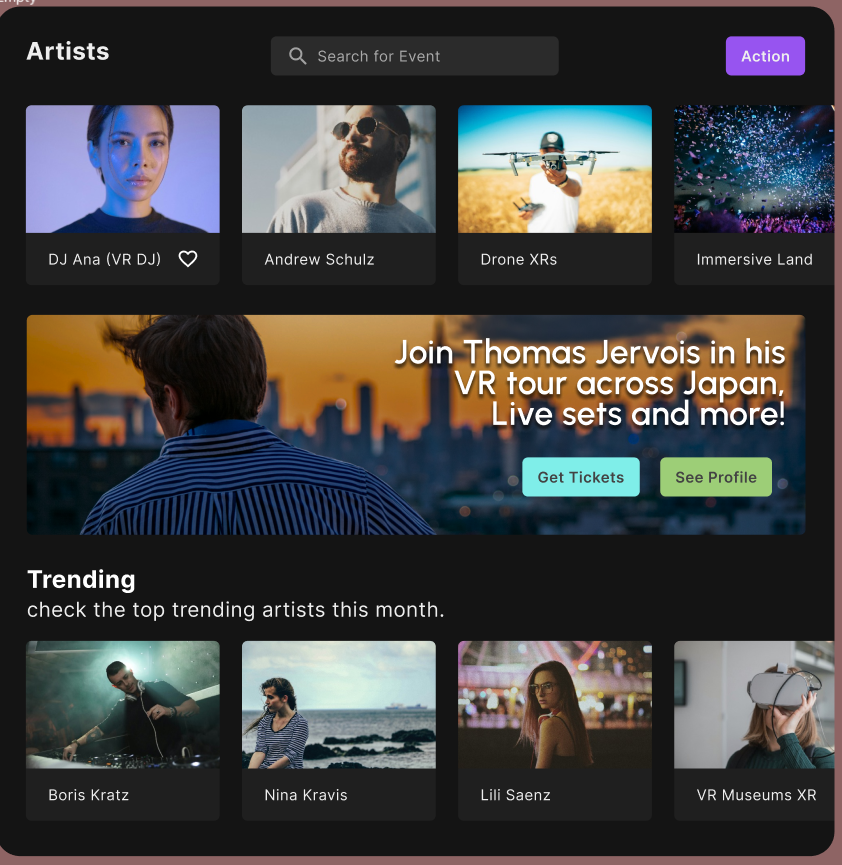
For the second iteration, VR accessibility guides, and the VR design system were used to develop the Mid-fidelity wireframe. The UI is still under development, more features and pages will be added based on feedback.
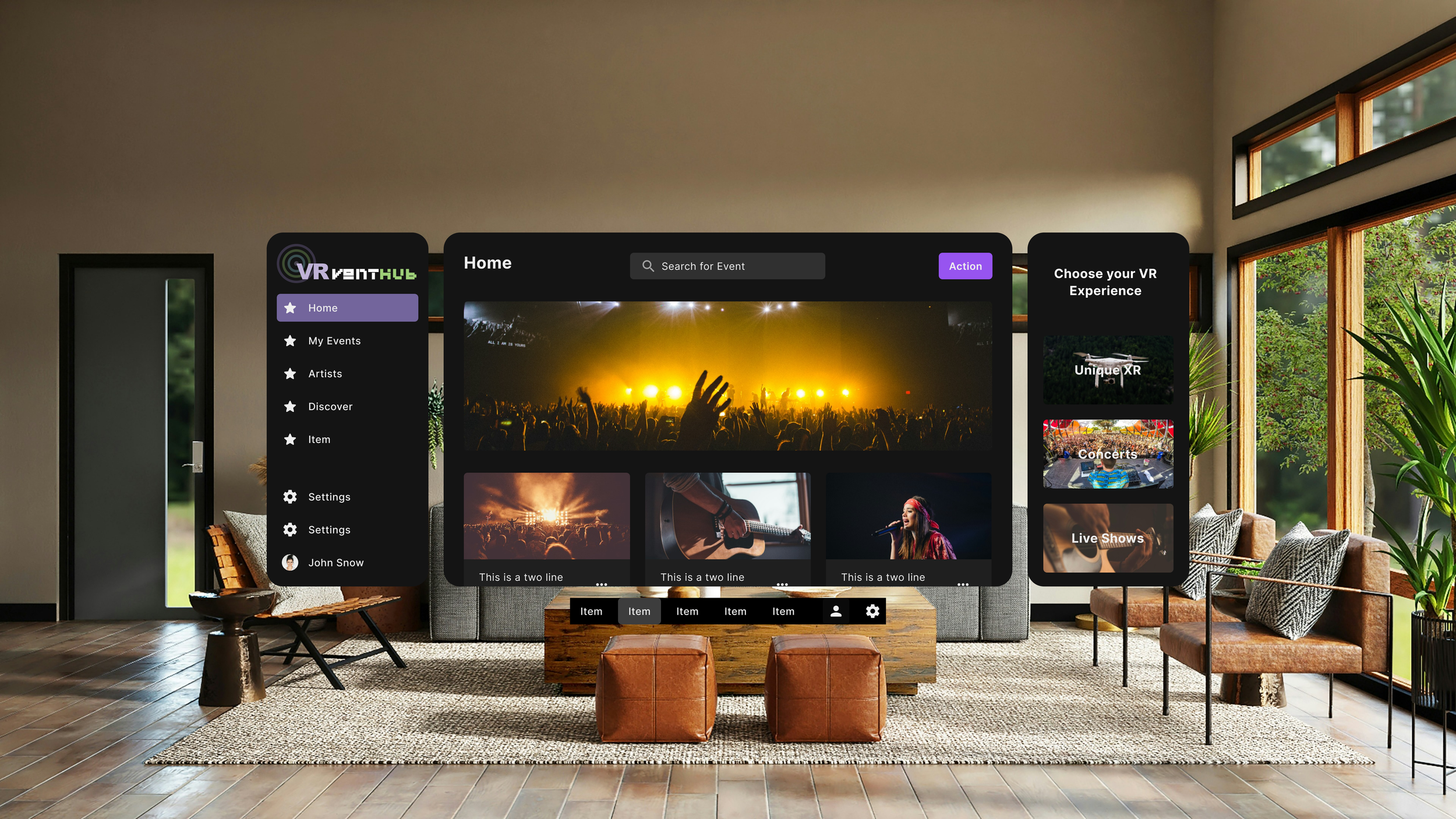
Second Iteration (Mid-Fidelity)
Home Page, features:
Main panel: The user can navigate and see recommended events, based on his/her preferences.
The user can like and save events.
The search bar is located at the top to search for a specific event.
Left Column, features:
Navigation among different tabs including, Home, My Events, Artists, Settings, and Profile.
Right Column, features:
Choose between different VR experiences to be displayed in the Main Panel.
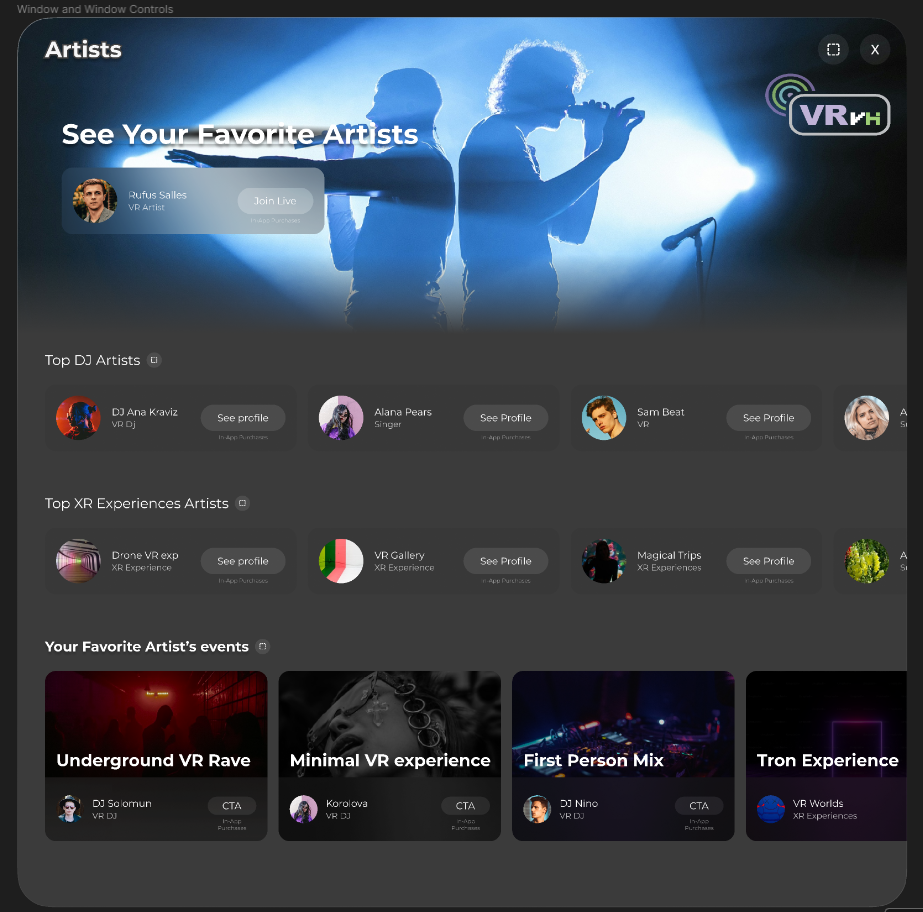
My Artist, features.
See your favorite artists.
Explore featured events.
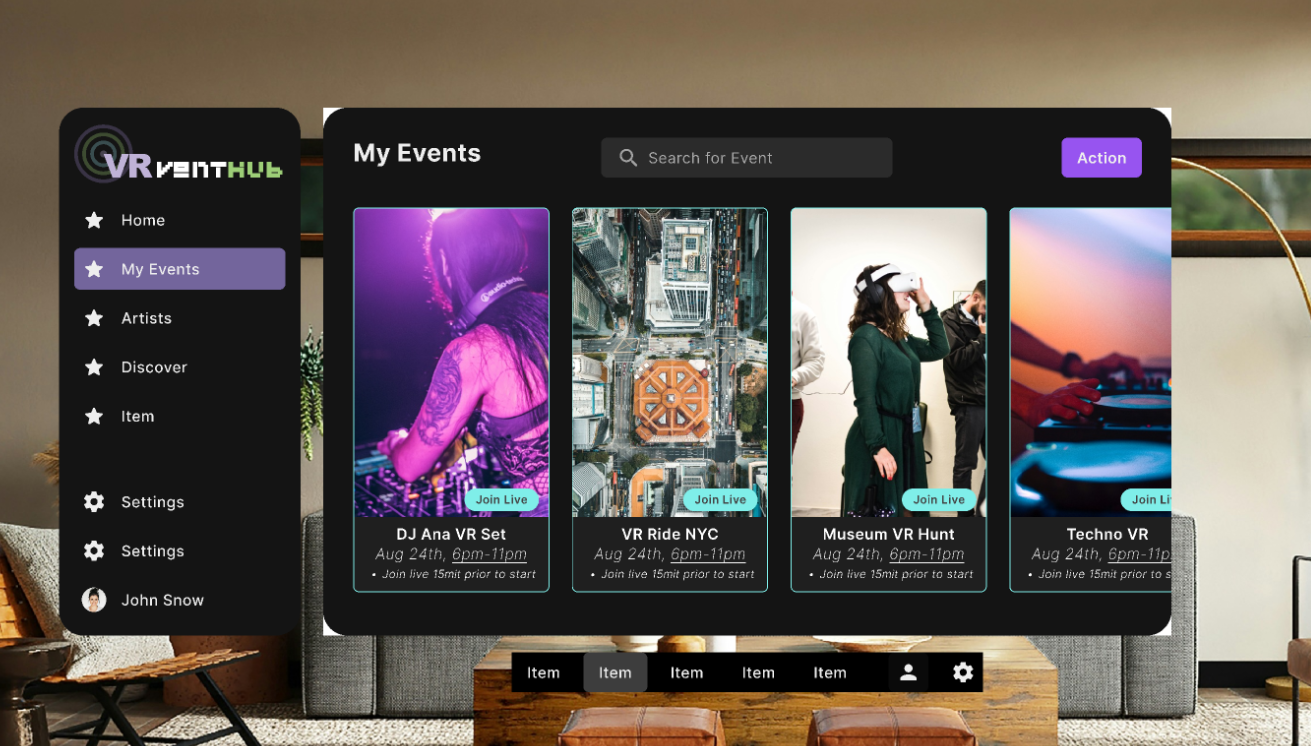
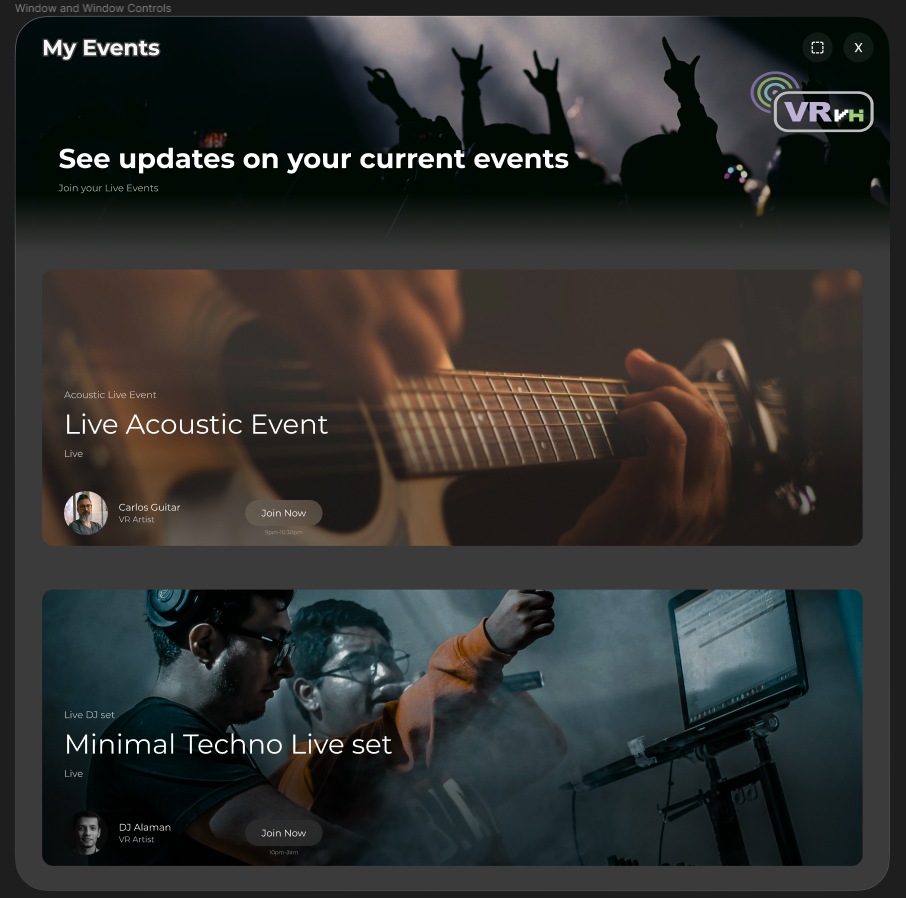
My Tickets
Explore your events.
Access events.
Join Live Events.
Discover
See the top charts.
Browse different categories
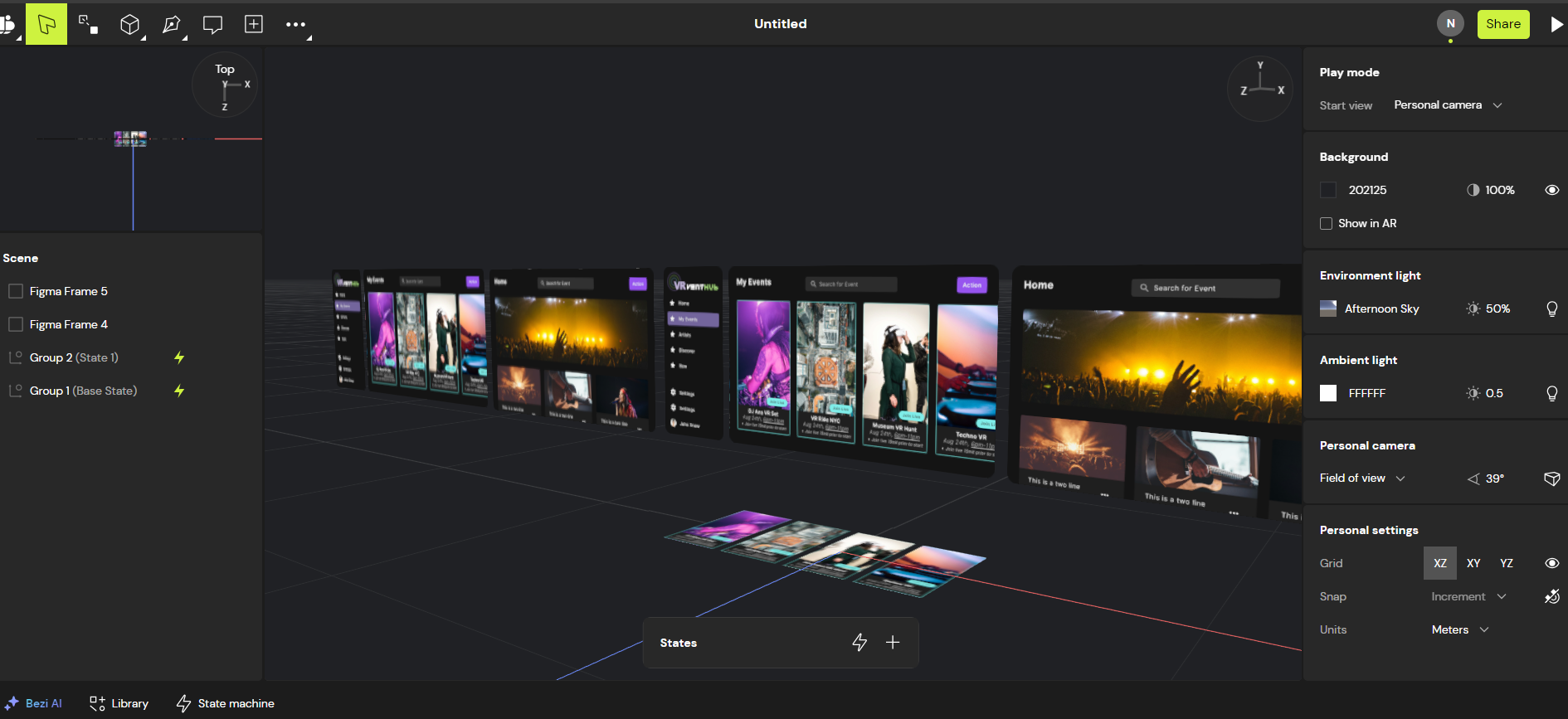
I am still early in the prototyping process. I wanted to test the UI in virtual reality. It was required to find alternate tools from Figma that enabled the feature to prototype in VR. After some insightful research, I had the chance to try Bezi, “Bezi is a collaborative 3D design tool where creators can produce interactive 3D prototypes across web, mobile, and headsets”. Bezi is still in the early stage of development, and there are not a lot of tutorials for learning, so mastering the tool has been a challenge. But Bezi is slowly uploading tutorials and new features.
At the end I managed to add some interactivity and navigation between frames.
Prototype#1
Third Iteration
For the third Iteration created a prototype for the Vision pro. The template is compatible with Bezi. I wanted to create a higher fidelity prototype, after getting more accustomed to the new tool. I wanted to add couple of interaction, including scrolling and interactive buttons.
Challenges: Some of the challenged encountered when creating the second prototype included, the limitations of the template where there was the need to spend a decent amount of time editing the template and interactivity.